разработка игровых обучающих курсов, электронные курсы по продажам, персонажи для электронных курсов, геймификация в дистанционном обучении, переменные courselab, javascript
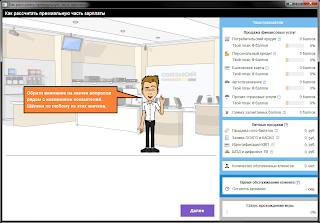
А сейчас мы посмотрим, как сделать инструктаж по работе с курсом таким, чтобы вовлечь пользователя в процесс обучения, актуализировать потребность в обучении, создать приятное впечатление о работы с курсом за счёт определённым образом составленных реплик персонажа, его внешнего вида, поведения, а также за счёт предоставления пользователю возможности сыграть в тестовом режиме.


Начнём с актуализации потребности в обучении.


И далее сразу же переходим к пояснениям относительно механики игры.
В первую очередь обращаем внимание пользователя на показатели и индикаторы на панели в правой части экрана. Сообщаем ему о возможность поэкспериментировать с калькуляторами. Подробно про эти калькуляторы я напишу в следующей записи.


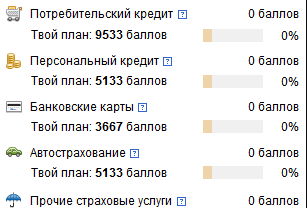
Если вкратце, то при щелчке по значку с вопросом открывается калькулятор для расчёта бонуса по конкретному направлению (например, расчёт бонуса за продажу услуг автострахования), в котором пользователь, выбирая различные значения (например, сумму страховки, страхователя), может рассчитать размер бонуса за продажу услуг. При этом результат расчёта он видит сразу же.

Эти калькуляторы нужны для того, чтобы пользователь смог понять принцип формирования бонуса. Кроме того, в калькуляторах пользователь имеет возможность "поиграть" с вариантами расчётов, чтобы понять, какое количество продаж нужно совершить для получения бонуса в желаемом размере.
Кстати, значки с вопросами, щелчок по которым открывает калькулятор, появляются не с первого кадра курса, а только тогда, когда наставник обращает на них внимание пользователя. Это сделано для того, чтобы пользователь обратился к калькуляторам в тот, момент, когда он сможет понять, зачем они нужны. Если их сделать доступными в самом начале, пытливые пользователи откроют их, но при этом есть вероятность, что они не смогут понять, в чём их смысл. Думаю, что таких непоняток и связанных с ними возможных негативных эмоций у пользователя быть не должно, тем более в самом начале курса.
А теперь появляется опциональный выбор – график работы и общий план продаж.


Как только пользователь выберет общий план, показатели в правой колонке меняются – выбранное значение распределяется между планами по направлениям.


Далее рассмотрим несколько интересных технических моментов.
При выборе графика "5/2" значения планов получаются дробными с длинным хвостом после запятой (особенность, вытекающая из формулы расчёта для данного графика).

Исправляем:
g_arVars['planf1'] = (100*Math.round(g_arVars['planf1']))/100;

Теперь большинство значений можно округлить. Ведь лучше 13 300, чем 13 284.
g_arVars['planf1'] = (Math.round((g_arVars['planf1'])/100))*100;
Обратите внимание на индикаторы под каждым показателем (полоска, похожая на сигарету). Это объект CL – "результаты по целям". Мне нужно, чтобы каждый индикатор менялся в зависимости от того значения, которое получилось в результате расчёта плана по конкретному направлению. Чтобы состояние индикатора отображалось корректно, в цели максимальная оценка должна соответствовать значению, которое получилось в результате расчёта плана. Например, 19 100 для цели, привязанной к направлению "автострахование".

Если пользователь выберет другой план, то план по направлению поменяется (например, по направлению "автострахование" будет не 19 100, а 17 300), а это значит, что значение максимальной оценки внутри цели нужно тоже поменять. И, как оказалось, сделать этом можно:
g_oSCO.selectSingleNode("objectives/o[@id='amnt1y']").setAttribute("max", g_arVars['planf1']);
При этом пользователь может перевыполнить план по направлению. К сожалению, объект "результаты по целям" в этом случае будет показывать только 100%. Поэтому ставим "костыль": лепим поверх объекта текстбокс и прописываем в нём название переменной, в которую будет забрасываться следующее значение:
g_arSlideVars['prc1'] = Math.round((GetObjectiveScore('amnt1s')/g_arVars['planf1'])*100);
Наставник превращается в клиента. При щелчке по наставнику он плавно уменьшается в размерах + меняется его одежда.

Немного фана:

Варианты "да/нет" отбрасываем. Вариант "У меня лучше", на мой взгляд, оптимальная замена варианту "нет" (такая небольшая игра на самолюбии).
Далее наставник показывает, что нужно будет делать пользователю в процессе игры (режим тренировки). Из этих кадров вы, кстати, сможете понять, в чём суть игры:




По окончании продажи происходит расчёт бонуса. При этом пользователь видит, каким образом происходит расчёт.

Итак, наставник рассказал о ключевых принципах игры. Но есть ещё нюансы. И о них лучше рассказать напоследок.
В частности, клиента нужно обслужить в течение 15 секунд. Подробнее в следующей записи.

В игре есть статус прохождения. Он нужен для того, чтобы пользователь мог понять, сколько примерено осталось до завершения игры. Данный индикатор привязан к количеству клиентов.

Вот, собственно, и всё. В следующий раз покажу механику взаимодействия с клиентами и чуть подробнее опишу принципы работы калькуляторов.



