психология восприятия, информационный дизайн, управление вниманием пользователя, разработка симуляторов и тренажёров по работе с программным обеспечением (ПО), педагогический дизайн, пошаговые инструкции и сообщения для пользователя, courselab
В чём заключаются типичные проблемы, связанные с управлением вниманием пользователя, в большинстве симуляторов ПО?
Их довольно-таки много. В этой заметке рассмотрим несколько проблем на примере следующих ошибок:
1) Бессистемное "нагромождение" разных типов сообщений в пределах одного кадра — отдельно пошаговых инструкций, отдельно — комментариев и пр.
2) Неэффективное выделение сообщений на фоне интерфейса.
3) Отсутствие визуального выделения в сообщениях разных смысловых блоков.
4) Смена сообщений происходит так, что пользователь не сразу понимает, о том, что сообщение поменялось.
5) Выделение элементов интерфейса (кнопок, полей и пр.) происходит неконтролируемо.
6) В тексте сообщения содержатся пиктограммы кнопок (например, кнопки, по которой нужно щёлкнуть).
Разберем их по порядку.
1) Бессистемное "нагромождение" разных типов сообщений в пределах одного кадра — отдельно пошаговых инструкций, отдельно — комментариев и пр.
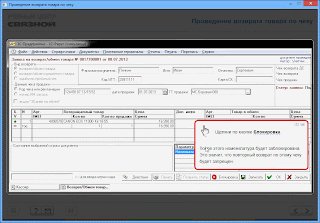
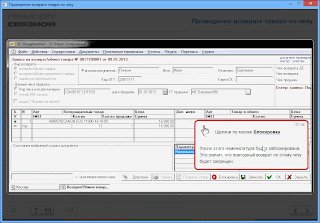
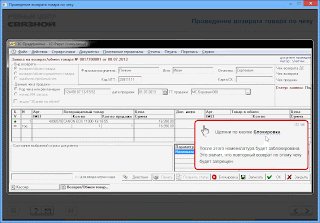
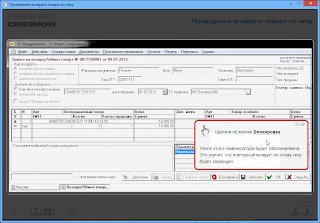
Многим кажется, что комментарий нужно поместить в отдельный тип оболочки, а саму инструкцию — в другой. А в результате во всех случаях (примеры выше) внимание пользователя рассеивается из-за того, что в пределах одного кадра сразу представлено несколько разных типов сообщений. Пользователь при этом должен каким-то образом идентифицировать их как часть курса, а не как элементы симулирумой программы. Он должен постоянно привыкать к тому, что на новом кадре может появиться какой-то новой тип сообщения с информацией неопределенного содержания. Другими словами, ему придется каждый раз адаптироваться к постоянно меняющимся условиям в курсе и вычленять из кучи разнородной и нелогично представленной информации то, что ему нужно для продолжения выполнения задания. Это всё равно, что на протяжении курса менять внешний вид и назначение кнопок в интерфейсе (хотя и такое бывает).
В примерах выше не очевидно, что конкретно содержится в том или ином сообщении — где ключевая информация, а где — второстепенная. Если же важно всё — то зачем тогда распихивать информацию в разные оболочки? Ведь каждый тип оболочки должен выделять какой-то отдельный тип информации от других представленных на кадре. К чему плодить сущности без надобности?
У пользователя не должно возникать подобных вопросов. Если сообщение в симуляторе будет только одного типа, которое будет оформлено просто и понятно, то пользователь мгновенно привыкнет к такому сообщению (ведь каких-то других он видеть не будет).
Вот ещё пример. Один и тот же тип оболочки для 2-х сообщений. В данном случае второе сообщение, в котором указано, что следует сделать пользователю, сразу обнаружить не получится (на скриншоте снизу это сообщение находится в правом нижнем углу). Во-первых, оно мало заметно само по себе (об этом в следующем пункте). Во-вторых, пользователь не знает заранее, сколько на кадре сообщений (может, одно, а может, три), а самое первое сообщение уже притянуло к себе всё внимание.
Решение. Нужно использовать один тип сообщения для пользователя (за исключением сообщений, которые являются элементами симулируемой программы — тултипы, сообщения об ошибках и пр.). В одном сообщении размещать одновременно и пошаговые инструкции, и комментарии (если они реально нужны).

Дублировать в пределах одного кадра одно и то же сообщение в разных тултипах тоже смысла не имеет. Тем более, используя разные формулировки для одного и того же действия.
2) Неэффективное выделение сообщений на фоне интерфейса.
- "Петрушка", которая проявляется в формах выделения сообщения. Например, один и тот же тип сообщения на разных кадрах может быть представлен в оболочках разного цвета (при этом часто бывает невозможно установить логическую связь между типом сообщения и цветом оболочки).
- Цвет рамки оболочки сообщения такой же, как преобладающий цвет интерфейса симулируемой программы (например, зелёная рамка в интерфейсе, где основным цветом является зелёный).
- Текст сообщения без рамки ("голый" текст поверх интерфейса).
- Использование условно "красивых" рамок оболочек сообщений с чересчур заметными тенями, двойными или пунктирными границами и прочими оформительскими излишествами. Вы же не знаете наверняка, как пользователь будет интерпретировать пунктирную рамку сообщения?
- Сообщение появляется при наведении указателя мыши на пиктограмму (зачем вставлять в курс информацию, чтобы потом её скрывать от пользователя?).
- Текст сообщения на неконтрастном фоне, на кислотного цвета фоне, на "весёленьком" фоне и пр. Как минимум, на это просто не приятно смотреть.
Можно продолжать и продолжать до бесконечности.
Решение. Сделать сообщение заметным (выделяющимся) на фоне интерфейса симулируемой программы. Для этого достаточно сделать цвет рамки сообщения красной, ведь именно этот цвет больше всего привлекает внимание, тем более что интерфейсы большинства программ не содержат его в качестве своего основного цвета.
Текст сообщения должен выделяться на фоне. Очевидное решение: использовать белый цвет фона и черный цвет шрифта.

3) Отсутствие визуального выделения в сообщениях разных смысловых блоков. Например, пошаговой инструкции. Очень часто информацию в сообщении о том, что пользователю следует выполнить, нужно в буквальном смысле вычленять из неструктурированной текстовой каши.
Визуальное выделение смысловых блоков информации позволяет сделать её более усваиваемой хотя бы за счёт того, что взгляд пользователя можно "притянуть" к важной информации мгновенно.
Решение. В инструкции визуально выделить:
- пошаговые инструкции с описанием того, что нужно сделать пользователю в данный момент (выделение с помощью пиктограммы; к примеру, большинство инструкций к действию — это призыв щёлкнуть мышкой по какой-то кнопке интерфейса, поэтому, на мой взгляд, будет правильно визуально выделить такую инструкцию, сопроводив её узнаваемой пиктограммой с курсором),
- слова и фразы, обозначающие название кнопки, либо действия, которое пользователь должен совершить (например, выделить их жирным начертанием),
- разнородные смысловые блоки — комментарии, пошаговые инструкции (разбить их на абзацы с увеличенным межстрочным интервалом).
В примере ниже использованы все перечисленные способы выделения. Пользователь может сразу и без усилий обнаружить руководство к действию, кнопки и пункты меню, по которым нужно щёлкнуть, и дополнительную информацию (комментарии).


4) Смена сообщений происходит так, что пользователь не сразу понимает, о том, что сообщение поменялось. Например, все сообщения появляются в одном и том же окне или в одной и той же части кадра (при это размер оболочки сообщения в некоторых случаях всегда одинаковый).
Решение. Сделать так, чтобы новая инструкция появлялась каждый раз:
- с небольшой задержкой,
- в новом месте.

Кстати, размещать инструкцию имеет смысл в той части экрана, в которой пользователю нужно будет совершить то или иное действие. Например, если на кадре нужно щёлкнуть по кнопке "ОК", то соответствующую инструкцию лучше разместить непосредственно рядом с этой кнопкой, а не в противоположном углу экрана. Так пользователю будет проще обнаружить ту кнопку, с которой ему нужно произвести действие.

5) Выделение элементов интерфейса (кнопок, полей и пр.) происходит неконтролируемо.
Как неправильно делать
А) Область (кнопка, поле ввода и пр.) выделены сразу. В этом случае пользователь может не обратить внимание на то, что выделено. Кроме того, здесь сложнее решается задача по объяснению того, почему данная область выделена. Пользователю нужно прицельно выискивать это объяснение в тексте инструкции (хотя навряд ли кто-то будет это делать), либо он просто случайно наткнётся на это место в тексте. В любом из этих случаев ценность такой информации для пользователя снижается. А, значит, выделение, не сработало.
Другой момент связан с тем, что зачастую на одном кадре нужно выделить сразу два или более мест. Некоторые решают это выделением с помощью разноцветных рамок. В этом случае пользователь должен приложить ещё больше усилий для того, чтобы догадаться, что на кадре выделено и почему (ну, разумеется, делать он этого не будет).
Кроме того, нарушается принцип последовательного предоставления информации отдельными порциями (такой принцип позволяет пользователю лучше усвоить информацию).
Б) Выделение мигающими рамками. Казалось бы, мигающая рамка привлекает к себе больше внимания, чем статичная цветная рамка. Однако именно это и плохо. Ведь пользователь должен сосредоточиться на тексте инструкции, на том, что выделено, а не только на самом выделении. А в данном случае постоянно мигающая рамка отвлекает и раздражает.
Решение. Сделать контролируемым выделение определенных областей и элементов интерфейса.
Если нужно куда-то "ткнуть пользователя носом", то нужно помочь ему "ткнуться" туда самому. Для этого в тексте инструкции определенные слова или фразы сопроводить ссылками, наведение указателя на которые приведёт к выделению на кадре какой-то определенной области.
В тексте инструкций название, к примеру, кнопки, по которой нужно щёлкнуть, следует сопроводить ссылкой, при наведении указателя на которую кнопка будет выделена красной рамкой (при возврате указателя выделение исчезнет).

6) В тексте сообщения содержит пиктограмму кнопки, по которой нужно щёлкнуть.
В этом случае пользователю придётся её выискивать в интерфейсе среди кучи других кнопок. Кнопок может быть очень много. Большинство кнопок очень похожи. А бывает и так, что в интерфейсе присутствуют одинаковые или похожие по виду кнопки.
Нет никакого смысла с точки зрения обучения заставлять пользователя искать нужную кнопку. Особенно учитывая то, что некоторые интерфейсы могут содержать несколько кнопок с одинаковыми названиями или одинаково выглядящие кнопки. Нужную в данный момент кнопку следует просто показать пользователю. Ведь наша задача — сконцентрировать внимание пользователя не на поиске кнопок, а на том, как правильно выполнить ту или иную операцию в программе.
Решение. Выделять кнопки с помощью рамок, которые будут проявляться при наведении пользователем указателя мыши на соответствующую ссылку в сообщении. См. предыдущий пункт.
Внимание пользователя при работе в симуляторе должно быть сконцентрировано на интерфейсе симулирумой программы и на сообщении с пошаговой инструкцией. Внимание пользователя — очень ценно. И важно уметь этим вниманием управлять.
















